41 bootstrap 4 range slider with labels
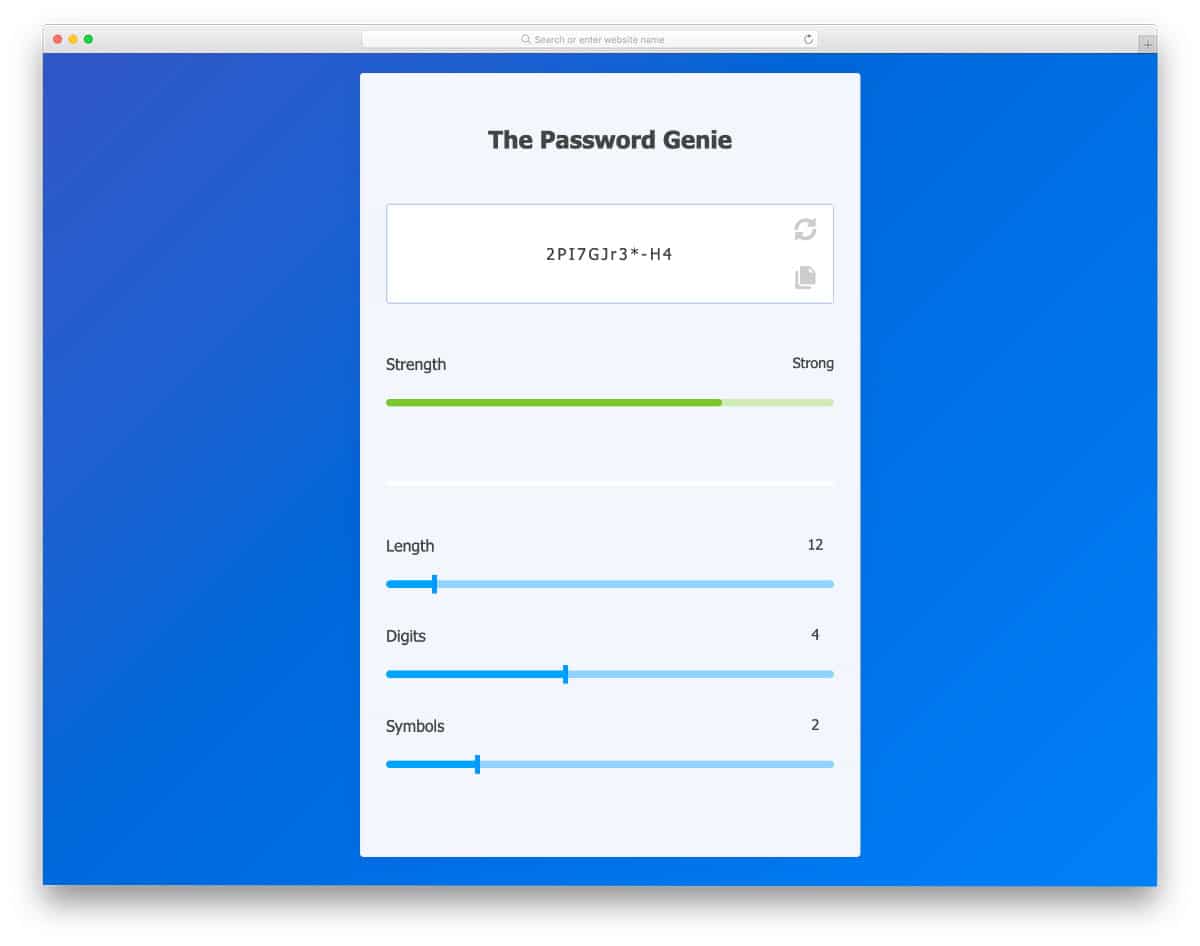
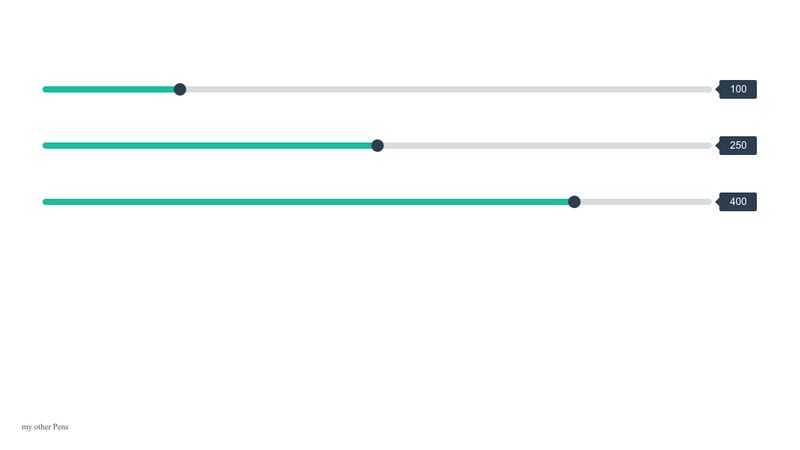
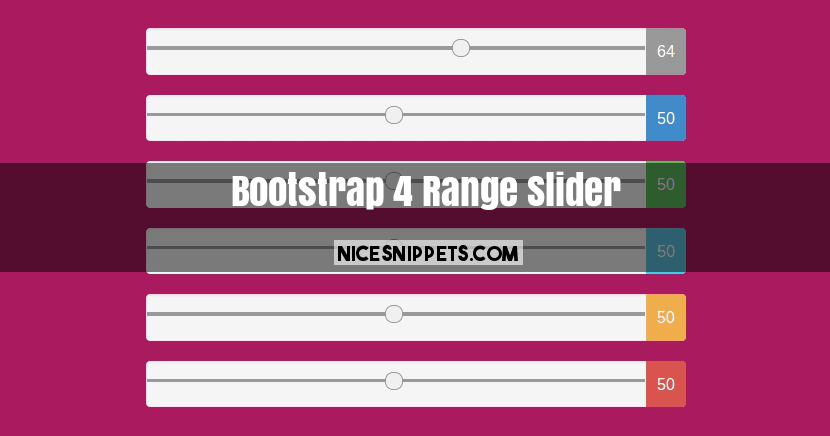
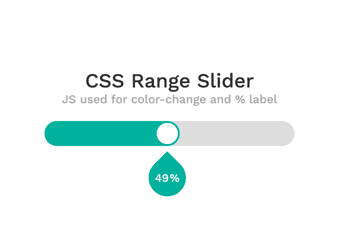
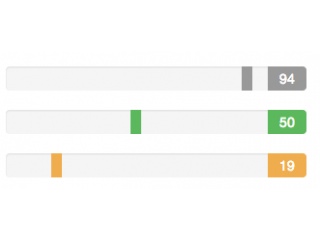
The Best CSS Range Slider Templates You Can Download This range slider template displays four sliders. Each has one handle and one value indicator. The slider turns from blue to green as viewers slide it to the right. The left side of the slider represents a lower value and the right side, a higher value. This code pen can be used as a calculator of multiple values. Gear Slider Forms · Bootstrap Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
Range · Bootstrap v5.0 Steps By default, range inputs "snap" to integer values. To change this, you can specify a step value. In the example below, we double the number of steps by using step="0.5". Example range Copy Example range

Bootstrap 4 range slider with labels
Bootstrap Slider - examples & tutorial Multi-range slider docs A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar Volume increase/decrease bootstrap 4 range slider Code Example - codegrepper.com slider range bootstrap 4; bootstrap 4 range slider with colour indicator; carousel one by one slide with bootstrap; carousel bootstrap with 2 slides instead of 3; bootstrap carousl if i have 2 images; bootstrap 5 range double slider; bootstrape range slider; bootstrap slider; range slider bootstrap; bootstrap range slider with labels; price ... "bootstrap 4 range slider with labels" Code Answer's
Bootstrap 4 range slider with labels. Bootstrap 4 Multi-range slider - examples & tutorial. Active/inactive single input range slider: value: step: number: 2: Change step of input: value: symbol: string '' Change symbol at thumb: counting: boolean: false: Active couting mode: countingTarget: object: null: ID or class of counting target or targets: rangeLength: number: 2: Number of range sliders: bgThumbColor: color #4285F4: Background color of thumb or thumbs: textThumbColor: color #4285F4 Bootstrap Slider - free examples, templates & tutorial Important! The term "Bootstrap Slider" is currently very ambiguous. There are two distinct components, that are both colloquially referred to as "Slider" by some developers. We created this page to help you find the proper component that you are looking for. You will find more examples of each one in the main documentation pages that are linked ... Bootstrap range slider with displayed values - Stack Overflow I checked Bootstrap 4 documentation for the range slider and answers here on SO, but can't find a way for the slider to display the value when the track is being moved. I see open-source projects like seiyria/bootstrap-sliderand which allow you to do that, but is there really no built-in way (bootstrap parameter) to display values when the ... Highly Customizable Range Slider Plugin For Bootstrap - Bootstrap ... Bootstrap Slider is a jQuery plugin that uses native Bootstrap styling to generate highly configurable, accessible, touch-friendly single value sliders or range sliders from normal range inputs. Features: Supports both single value and multiple range sliders. Custom handles, labels, tooltips, tick marks, step intervals. Supports logarithmic scale.
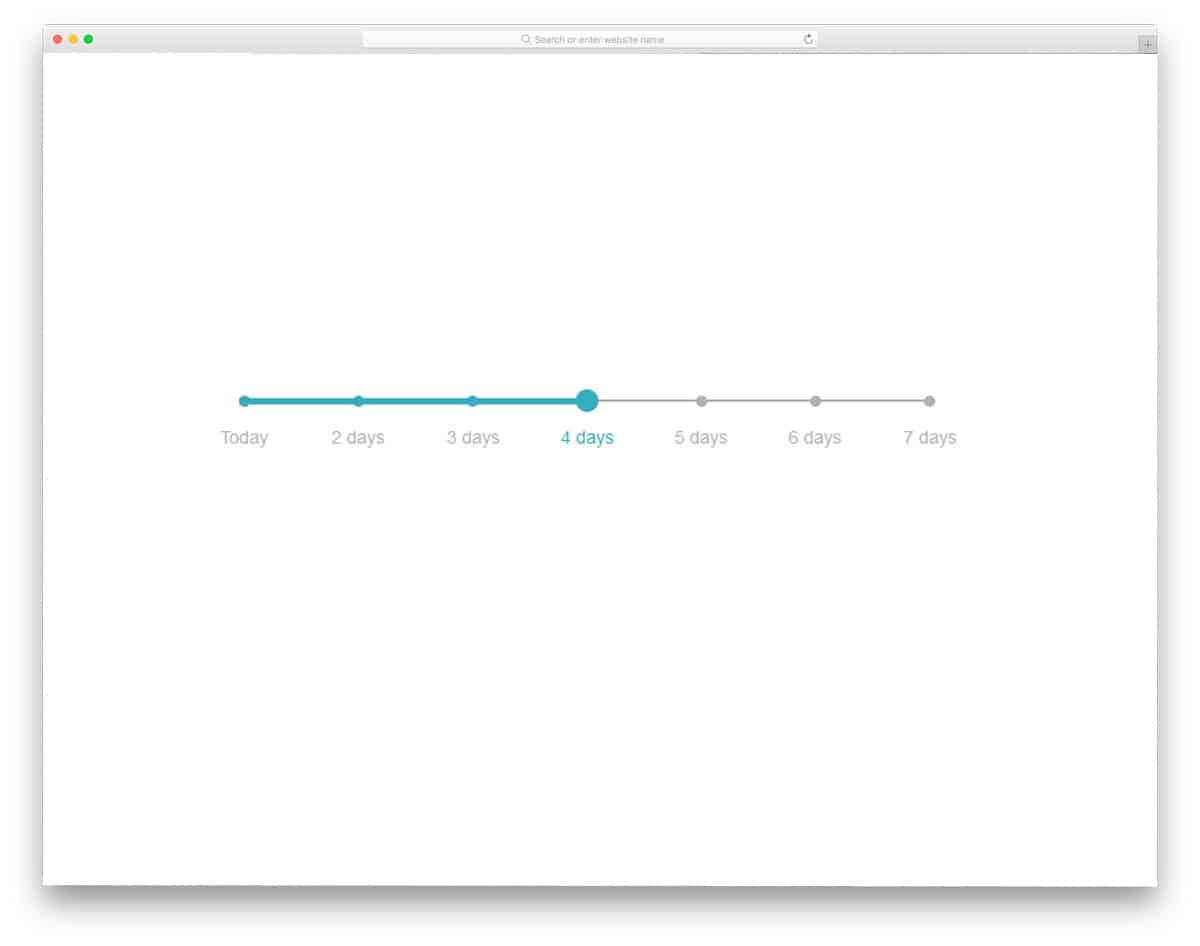
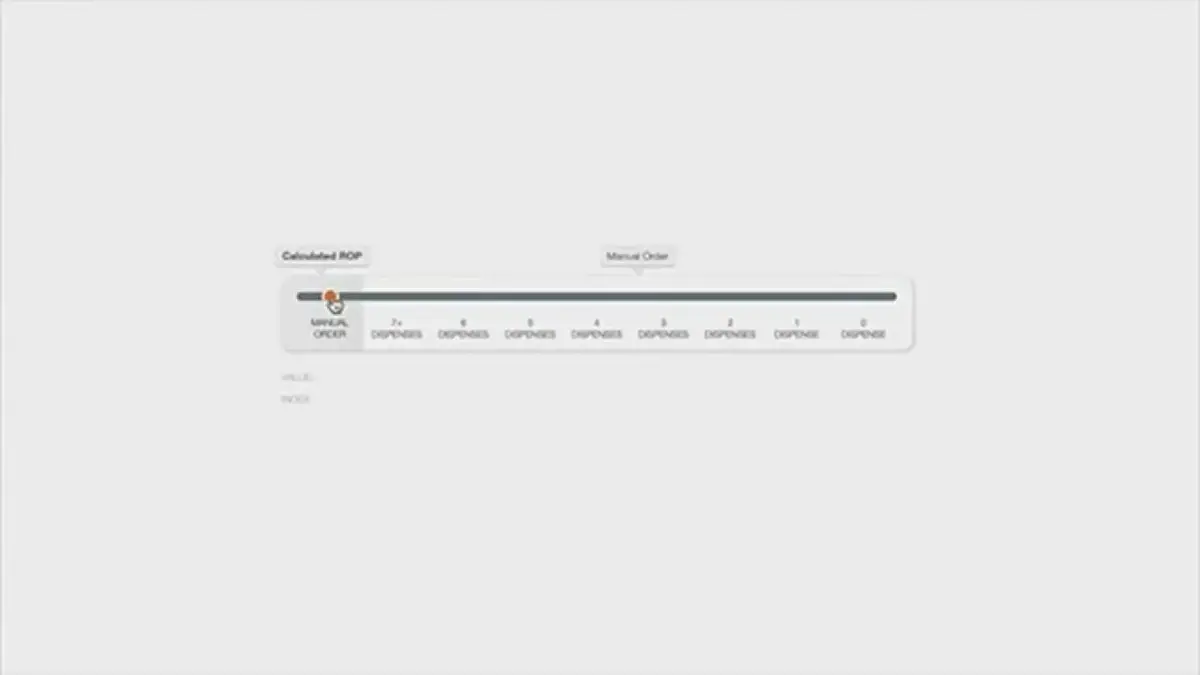
Range Sliders | Bootstrap Based Admin Template - Material Design Set up range with fractional values, using fractional step -12.8 12.8 -3.2 3.2 -3.2 — 3.2 -12.8 -6.4 0 6.4 12.8. Set up you own numbers 0 1 000 000 10 100 000 10 — 100 000 0 10 100 1 000 10 000 100 000 1 000 000. Using any strings as your values zero ten 0 0 five zero one two three four five six seven eight nine ten. price range slider bootstrap 4 Code Example - codegrepper.com bootstrap range slider with labels and steps; bootstrap range slider visable value; image on input Bootstrap Slider; how to set time in bootstrap slider; bootstrap range slider with lines; bootstrap integer slider; bootstrap range bar; bootstrap range slide square; bootstrap range slider add label under step; multiple point range slider bootstrap 4 5+ Bootstrap Range Slider Examples - xCATTX.COM This post contains a total of 5+ Hand-Picked Bootstrap Range Slider Examples with Source Code. All these Range Sliders are made using Bootstrap. ... pointer; } .c-range-slider__line { position: relative; width: 100%; margin: 0 10px; } .c-range-slider__label { font-size: 12px; font-weight: 400; color: #777777; text-align: center; text -transform ... Slider for Bootstrap Examples Page - Seiyria Examples for bootstrap-slider plugin. Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. ... Range slider with multiple labels: Example low value Example high value ...
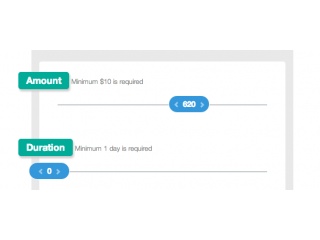
How would I add range slider mockups in bootstrap 4? Bootstrap 4 real input type range will be like this and add some text for the display the value with this code : Current Slider Value: finally add the javascript function (use jQuery) Bootstrap Labels - free examples, templates & tutorial Another input with a different type of label is the Range Slider. Make sure to jump straight to the Range slider documentation if you are looking for more examples & customization options for the component from the example below. Example range Show code Edit in sandbox Stats Sections Badges Input Fields Sizing Bootstrap Range slider with labels - free examples An example of a bootstrap range slider with labels. Easy to implement and customize. Basic example If you want to change the size of your range slider, just use the w-* class. Range with class w-25 Range with class w-50 Range with class w-75 Basic range Show code Edit in sandbox Related resources Slider Labels Range Stepper MultiRange How To Create Range Sliders - W3Schools Round Slider. To create a round slider handle, use the border-radius property. Tip: Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs. 25px in this example): Example. .slider {. -webkit-appearance: none; width: 100%; height: 15px; border-radius: 5px;
range slider bootstrap 4 Code Example - codegrepper.com Oct 14, 2020 · bootstrap range slider with labels; bootstrap 4 range slider jquery; boostrrap slider input; bootstrap 4 range slider with value; boostrap 3.3.7 range slider; bootstrap multiple slide slider in one page; age range slider with values bootstrap; bootstrap 3 slider code; slider range bootstrap take value; slider range bootstrap 4; bootstrap filter ...
twitter bootstrap - Adding label to the end of HTML Range slider ... 3 I'm currently implementing a range slider and have a label at the start of the slider which is positioned just above the slider. This label represents the low end of the scale. Now i need to add a label in the same position at the end of the slider to represent the highest end of the scale.
Bootstrap 4 range slider with 2 handles Code Example bootstrap range slider whatever by Annoying Alligator on Feb 24 2021 Comment 3 xxxxxxxxxx 1 Example range 2 Source: getbootstrap.com Add a Grepper Answer bootstrap slider slider in bootstrap
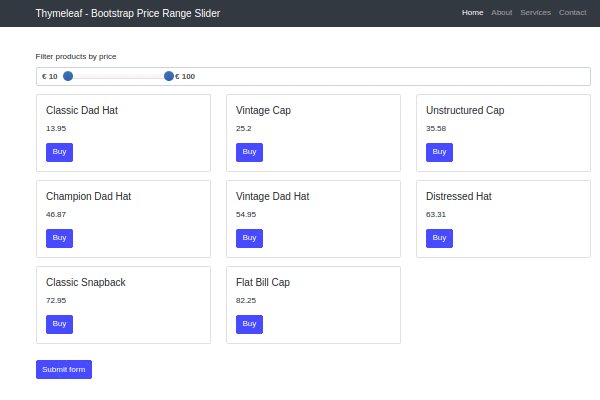
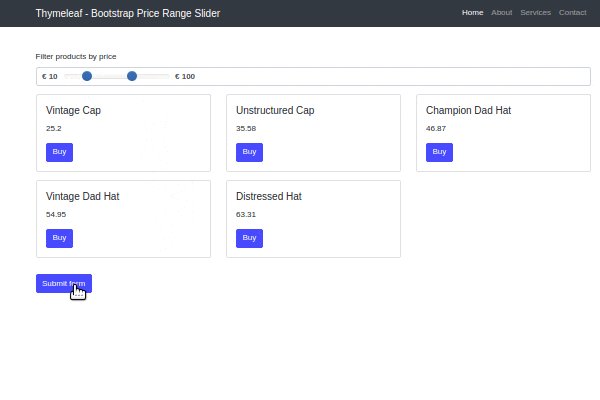
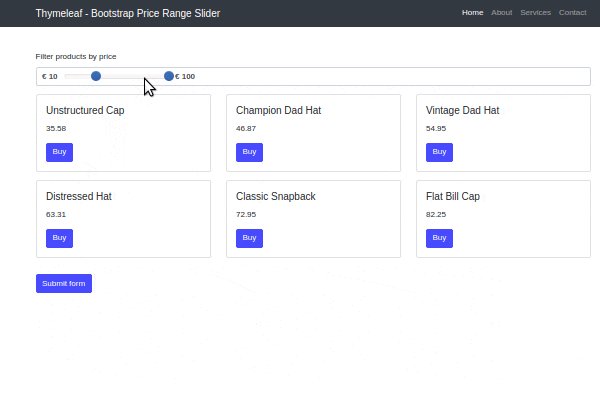
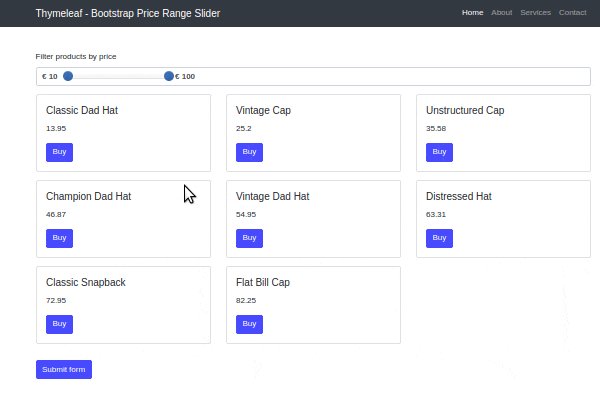
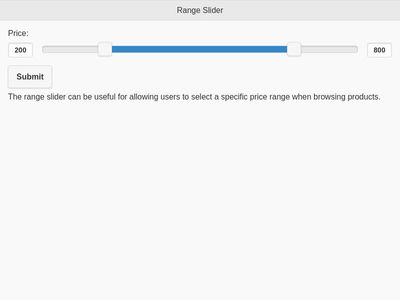
4 Free Bootstrap Price Range Sliders - DesignersLib.com Bootstrap Price Range Sliders, Free Price Range Sliders, Bootstrap Price Range Slider Plugin Free Download
"bootstrap 4 range slider with labels" Code Answer's
bootstrap 4 range slider Code Example - codegrepper.com slider range bootstrap 4; bootstrap 4 range slider with colour indicator; carousel one by one slide with bootstrap; carousel bootstrap with 2 slides instead of 3; bootstrap carousl if i have 2 images; bootstrap 5 range double slider; bootstrape range slider; bootstrap slider; range slider bootstrap; bootstrap range slider with labels; price ...
Bootstrap Slider - examples & tutorial Multi-range slider docs A multi-range-slider slider is gonna autoinit if you add class multi-range-slider to your element. Multi-range Slider starts with max 100 and min 0 values. Its basic implementation is quite simple and does not require big blocks of code. Examples of Bootstrap slider use: Video progress bar Volume increase/decrease




































Post a Comment for "41 bootstrap 4 range slider with labels"