45 how to create labels in html
Constructing a topographic profile - Slope and Topographic Maps Place the edge of a blank piece of paper along the line and mark the starting and ending points of the line (label them with A and A', or whatever the given line is labeled). Show me how to line up the paper. Hide. For this profile, we've used the profile line provided and lined it up with the profile line on the map. How to wrap text in Excel automatically and manually - Ablebits.com Go to the Home tab > Alignment group, and click the Wrap Text button: Method 2. Press Ctrl + 1 to open the Format Cells dialog (or right-click the selected cells and then click Format Cells… ), switch to the Alignment tab, select the Wrap Text checkbox, and click OK.
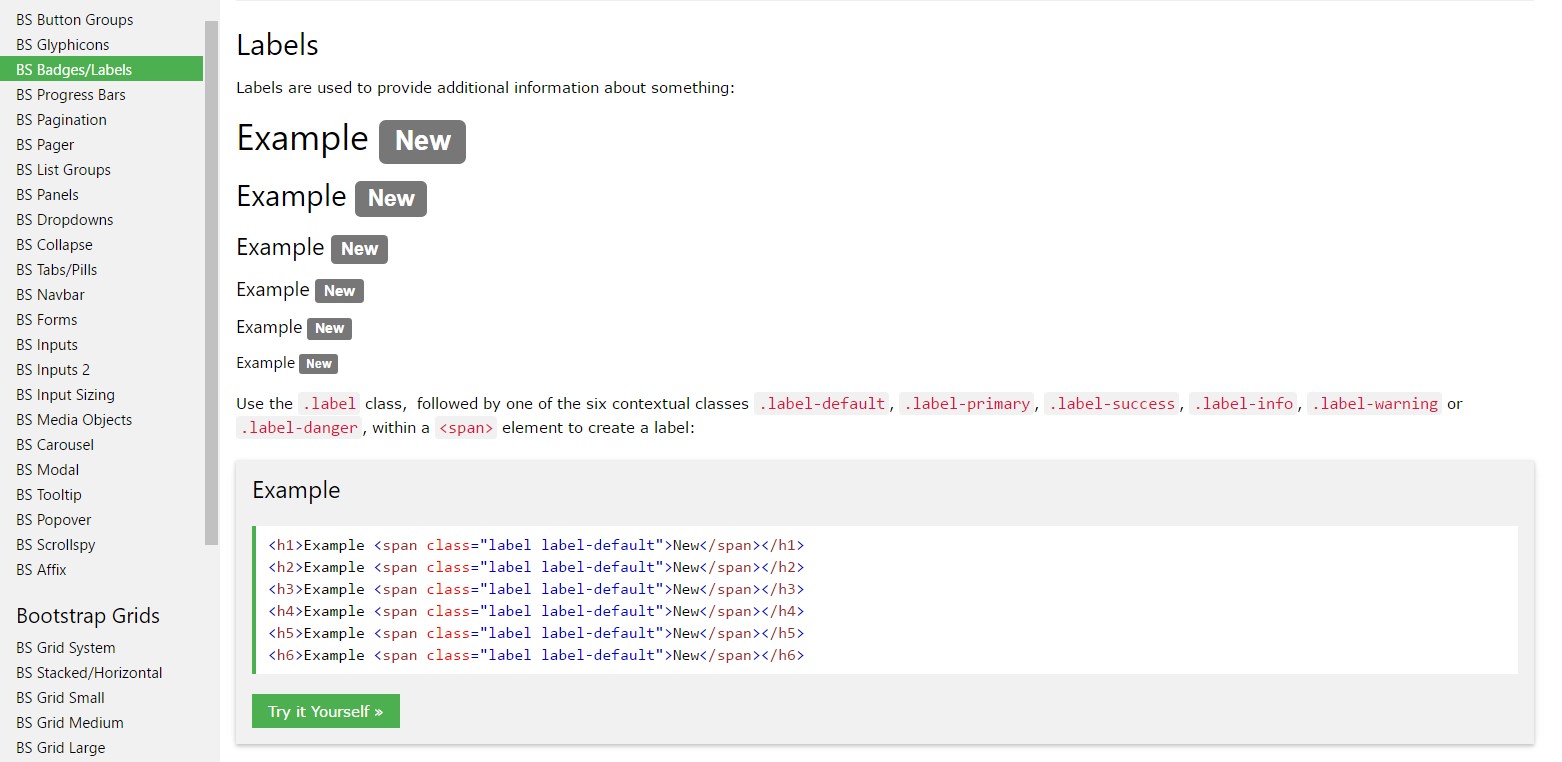
35 Css Toggle Switch With Label Labels Information List Create Device Mockups in Browser with DeviceMock. Creating A Local Server From A Public Address. Professional Gaming & Can Build A Career In It. 3 CSS Properties You Should Know. The Psychology of Price in UX. How to Design for 3D Printing. 5 Key to Expect Future Smartphones.

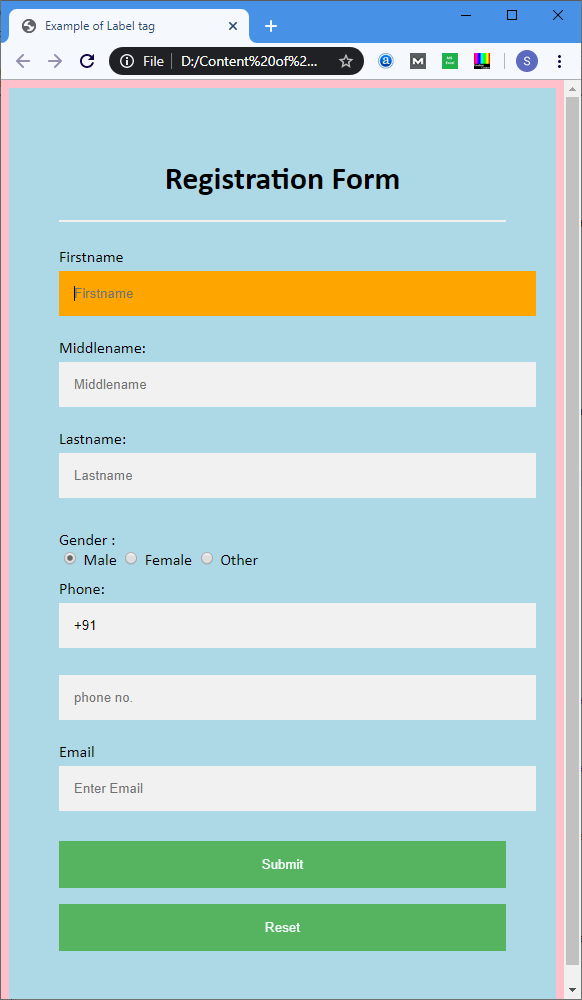
How to create labels in html
The Ultimate Guide to JavaScript Localization | Phrase When the plugin is initialized, it adds a localize () function to jQuery. Calling $ (selector).localize () causes the plugin to localize all the elements under the selected hierarchy. For each element, if a data-i18n attribute is found, its corresponding translation in the active locale is swapped in. For example: linkedin-skill-assessments-quizzes/html-quiz.md at main - GitHub What should fill the blank in this HTML code? Visita Yahoo es es-spanish es-es spanish Q21. Review the text in the red box in the image shown. Android Developers Blog: Outdooractive boosts user experience on ... Having a modern code base and increasing the development speed helped make the UI code more intuitive for the developers to read and write, allowing for faster prototyping in the design phase and more fluid collaboration. This helped the developers create a more convenient experience for users. Using new tools to create an improved user experience
How to create labels in html. How To Make An Alkaline Hydrogen Generator | SENZA But the lifetime is very short and the temperature is very high. Our proposed solution is (The diameter of the area involved in the reaction is 103mm) 1. Rate: 600 ml/min 15A, 12V, 3 plates. 2. Rate: 1L/min 25A 12V, 6 plates. 3. Rate: 2L/min 51A 12V, 9 plate, as well as a heat sink and a more advanced rubber ring. Manage Node Pools of Different VM Types - VMware Add Labels and Scale Nodes You can add labels to a node pool and scale its nodes at the same time through the node pool configuration file. Open the configuration file for the node pool you want to update. If you are increasing or decreasing the number of nodes in this node pool, update the number after replicas. Biden admin pushes for front-of-package food labels in health plan Biden administration pushes for next steps. The White House announced that the Food and Drug Administration will research and propose developing a standardized, front of package food labeling ... JavaScript Date Objects - W3Schools Creating Date Objects. Date objects are created with the new Date () constructor. There are 4 ways to create a new date object: new Date () new Date (year, month, day, hours, minutes, seconds, milliseconds) new Date (milliseconds) new Date (date string)
Nutrition Labels Might Change Again Soon - yahoo.com With the new label came an increase in nutrition education. In 2016, the nutritional label was revised to make things even easier to understand (those changes were put into place in 2020). Serving ... CSS Flexbox Tutorial for Beginners (With Interactive Examples) - CodeinWP Code language: CSS (css) A value of flex-start is the initial value. It's easy to see the effect of each value using the demo below, but here's a quick summary of each one: flex-start - Pack the flex items to the start of the line. flex-end - Pack the flex items to the end of the line. Niwaki Japanese tools and knives: Levels of quality Like the knives, they come in levels of quality, but I noticed a huge difference (and satisfaction) in the mid-level Higurashi (£59). The approach extends to stationery too. Niwaki sell Cray-Pas crayons for £8.50 ("every Japanese person will remember these from their school days") as well as Tombo artist's pencils, £179 for a set of 90. Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, Pie ... Here we will create a Line Chart example to graphically display the change in the sales of two Products A and B over time. Open the charts > line-chart > line-chart.component.ts and update with following code
HTML Injection Tutorial: Types & Prevention with Examples An In-depth look at HTML Injection: To get a better perception of HTML Injection, firstly we should know what HTML is. HTML is a markup language, where all the website's elements are written in the tags. It is mostly being used for creating websites. Web pages are being sent to the browser in the form of HTML documents. React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... For creating a chart using Recharts we need to import the required components from 'recharts'. Here we are creating a Line chart to compare the sales of two products in a single chart. Update the line.rechart.js file with the following code: Create dynamic DropDownList in HTML using JavaScript - JS-Tutorials Dynamically generated select option dropdown menu using JavaScript. Step 1: We will get all necessary data of both dropdown listings on page load and store it into a variable. Step 2: We will convert that array into json object. You need to put the below code into the head section of index.html file. var _data = {}; LisaLise Shows you How to Make a Glycerite With Fresh Blueberries LisaLise shows you how to make your own glycerine extract using fresh blueberries at. the LisaLise main site. Stay up to date on everything about natural cosmetics making - subscribe to the LisaLise newsletter. 26.9.22. Share.
Music Producers: How to increase your productivity - Hypebot Use tags and labels to describe your arrangement. DAWs like Logic and Pro Tools let you create markers for different song sections. Verses, choruses, and bridge sections can all get labeled to make...
How to create Canva Pro Account and how to join a team? After opening up the Canva tool, you will be prompted with two options: "Create a design" or "Canva school." If you are creating a design for the first time, click on the button that says "Create a design." If you want to learn more about Canva without creating your designs, it is best to click on the link that says Canva school.
Configure Tanzu Kubernetes Plans and Clusters - VMware Create new configuration files and add them to the spec.pathslist. This is the easier method. Modify existing yttoverlay files as described in yttOverlaysbelow. This is the more powerful method, for people who are comfortable with ytt. Files to Leave Alone
html - Move label up to input - Stack Overflow This could be improved with more care taken as to the use of the :focus-within selector and perhaps better alignment and animation of the label itself, but nevertheless demonstrates the approach,
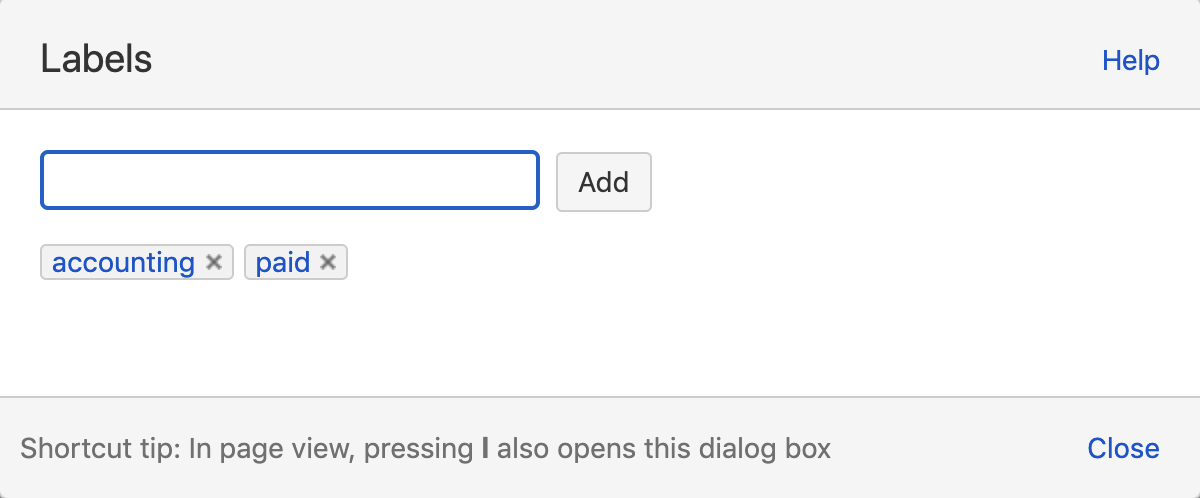
Label Articles | OnlineLabels® See some of the amazing labels our customers are creating. Design & Templates. Create, design, and print your labels. No downloads necessary. Free activation with purchase. 100% compatible with all our products. Start Designing . or See All Features. Other Design Options FREE.
Bootstrap Input - Types & Sizes of Bootstrap 4 Inputs With Examples This class is used to create a label for a radio button or checkbox. The.position-static class: This class is used to create a radio button or checkbox without a label. ... Bootstrap 4 supports almost all the input types of HTML forms such as text, number, email, password, color, URL, date, time, month, week, and so on.
The random inlägg - Ibland gör man rätt - IGMR The random inlägg. Så var det fredag igen och jag står här vid mitt ergonomiska skrivbord med tre skärmar, mousetrapper och armbågsstöd. Alla vet ju att sitta är det nya röka så därför står jag här och blickar ut över kontorslandskapet och känner mig duktig. Fredag är det också och jag har jobbat på duktigt i veckan så jag ...
Create automated tests for triggered Salesforce flows Now that we know what to be tested let us create the tests. Open the flow you want to test in the flow builder. Click on the View Tests button from the top right side. There you can create new flows and see the existing ones. Click Create to create a new test. Enter the Label and Description for your flow. Just below the Description box (green ...
I became a stylist for Netflix's 'Next in Fashion' by DMing a producer ... I now make up to $1,000 a day styling models and musicians. Read full article. Eboni Boykin-Patterson. September 29, 2022, ... I've started offering record labels TikTok content in addition to styling for live performances, cover art, music videos, and outings. I sit down with their artists and brainstorm ideas that feel authentic to their ...
Michail Antonio names 'magical' Chelsea legend the best he's faced ... A Chelsea forward who could "beat two or three or four people and put it in the top corner" is the best player Michail Antonio has faced, and the West Ham striker also named his greatest teammate.
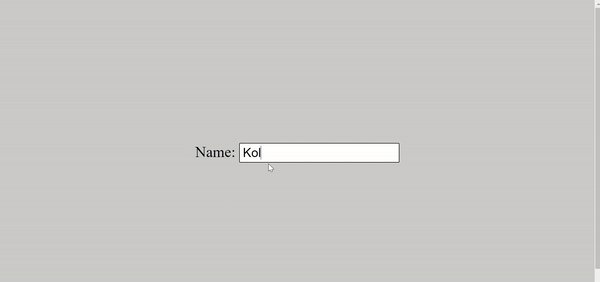
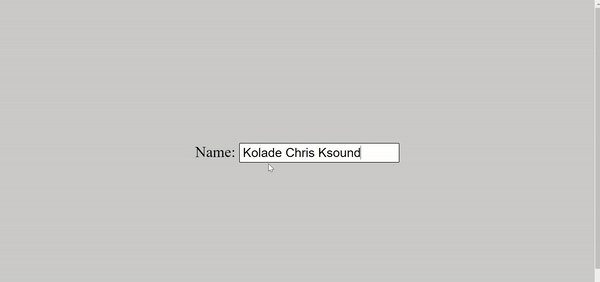
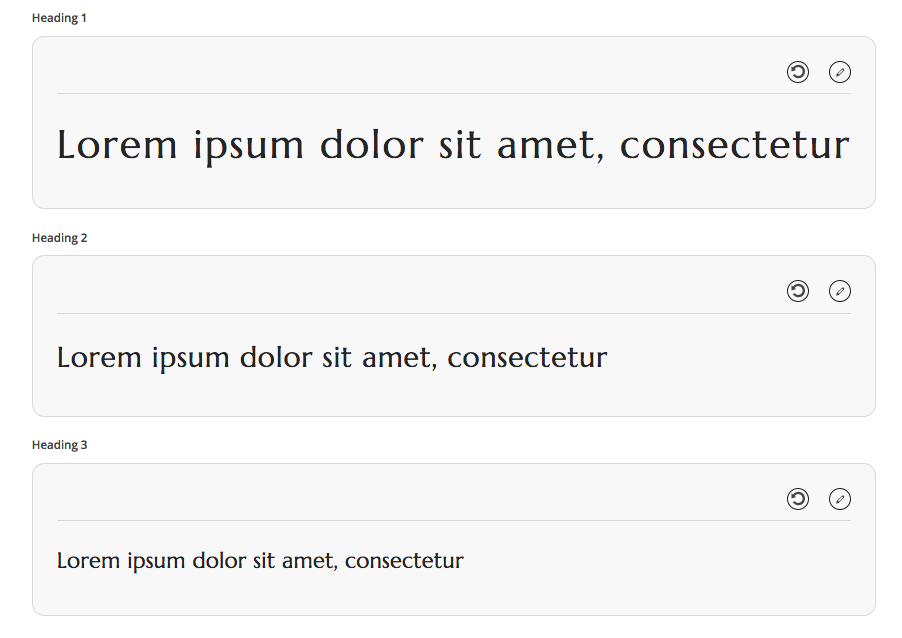
Create the Material Design Text Field With HTML, CSS, and JavaScript ... Create basic input and label We'll get started by creating the basic structure of the text field with HTML. HTML First Name
Android Developers Blog: Outdooractive boosts user experience on ... Having a modern code base and increasing the development speed helped make the UI code more intuitive for the developers to read and write, allowing for faster prototyping in the design phase and more fluid collaboration. This helped the developers create a more convenient experience for users. Using new tools to create an improved user experience
linkedin-skill-assessments-quizzes/html-quiz.md at main - GitHub What should fill the blank in this HTML code? Visita Yahoo es es-spanish es-es spanish Q21. Review the text in the red box in the image shown.
The Ultimate Guide to JavaScript Localization | Phrase When the plugin is initialized, it adds a localize () function to jQuery. Calling $ (selector).localize () causes the plugin to localize all the elements under the selected hierarchy. For each element, if a data-i18n attribute is found, its corresponding translation in the active locale is swapped in. For example:

















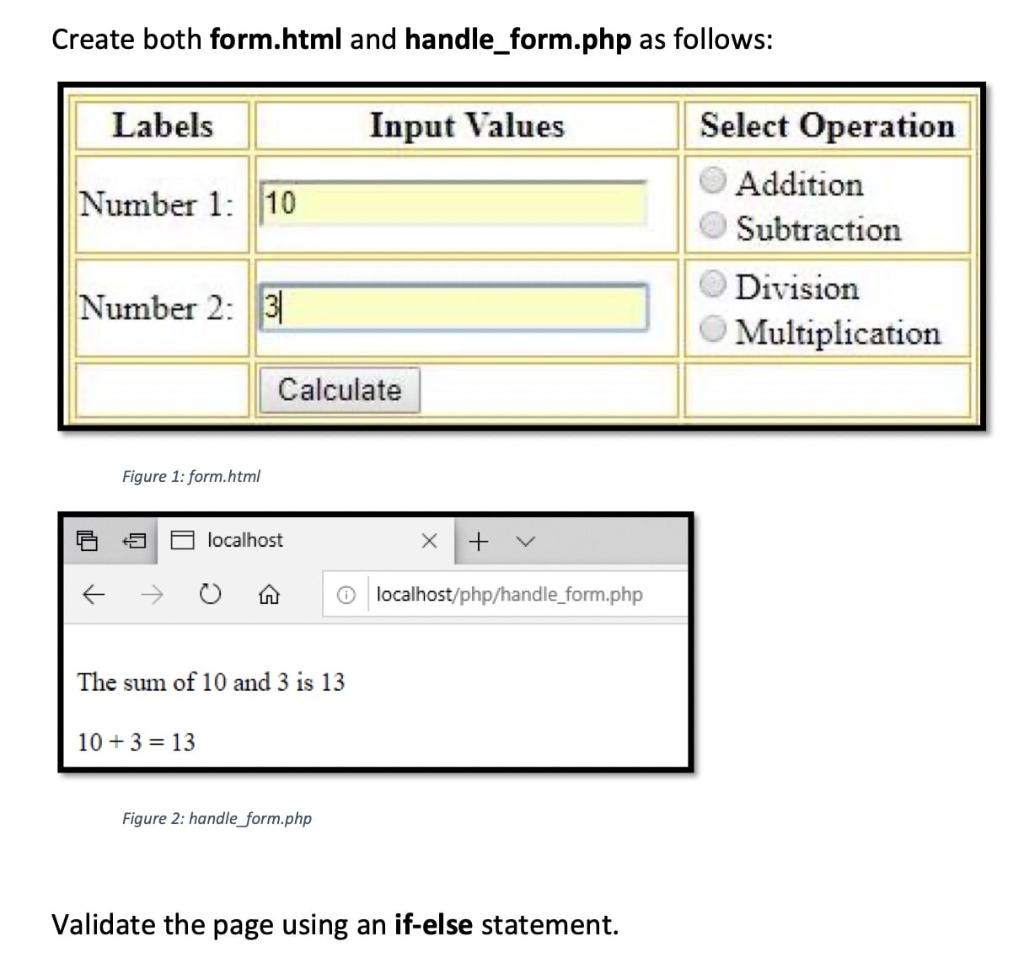
![Solved Problem 1 [30 POINTS] Create an HTML page that | Chegg.com](https://media.cheggcdn.com/media/273/273a2f1c-674f-4342-b34a-c73bd8504d24/phpfBT4kc)





















Post a Comment for "45 how to create labels in html"